Kaitiakitanga

Augmented Reality
I used Augmented Reality to prototype form quicker than building real life models, for instance times that I couldn't be in the workshop. I used Fusion 360 to model my designs, and Substance Painter to texture them. Finally, I exported them as a .USDZ file and can share to people to be visualised in their own spaces, in life size. AR mode only works on iPhones and iPad.
Reflection

Going into this project, my goals of it were to improve the user experience of finding information about electives for current and prospective Massey students. I also wanted to make it extremely easy and rewarding to upload feedback about the course – and that was definitely the biggest challenge I faced.
One of my other personal goals for the project was to have a live website that people can use and I can properly test with – I tried prototyping with Figma and XD and because of the lack of real world data for the feedback and upload process, it wasn’t very convincing. In the end, I was able to create a working site, which helped my design and testing process immensely. I was able to thoroughly test my upload process and get real user reactions because of the multiple different rabbit holes you could go down, rather than a prototype which has a set path.
It was definitely one of the most challenging projects I’ve worked on to date because of the complexity of the data involved too. I had to scrape course information from the Massey website which included course data and information and photos about lecturers. In testing I realised that I needed individual photos related to each elective which massey didn’t have. I figured in the end that I could simply scrape free to use images from google by using the elective title as the search name.
In our final week, I was very happy to do testing with students and hear feedback like “Is massey using thing?” and “Is this real? When can I start using it?” – which is always the best feedback to get. It’s not the flashiest design style, but I purposely went with a simple and easy to navigate site, and focused on the UX experience – although I am personally quite pleased with the way the UI came out. In my final testing, people rarely got lost or had to ask me questions.
I’m also very glad I limited the scope of the project from the outset – my target audience was just Massey COCA students, and the information was only about electives. As I improve the site through the coming weeks, I’d like to increase the scope of the project and I already have a bunch of ideas – such as including core classes, introducing pathways and possible careers, and generally having more information regarding what happens throughout a student’s time at Massey – I also would definitely include an area and system on the site for lecturers to upload content about their course – but for the scope of this project have focused on the student experience first and foremost.
Looking back, I’m very grateful I took a long time to figure out the UX of the site and do a lot of user testing with classmates and 3rd years upstairs. It really helped mould what the site has become and I wouldn’t have as good as a result without that testing and feedback. For example, one person told me they’d love to see other students blogs all in one place because they spend a tonne of time scraping tumblr looking for student examples. Another student gave the extremely valuable feedback that digging up images of their work could slow down the UX and be a painful process since often students move old projects to hard drives – so by allowing both blog uploads and photo uploads during the quiz, I get the best of both worlds – students who have blogs can upload them easily, and students without can still upload a photo if they have they stored locally and ready to go, if they feel like it.
I’m also so grateful for the flexibility of my lecturers to allow me to do this project. It’s something that really pushed me creatively and skills/tooling wise and I’m very appreciative of that allowance. It was very cool to see it come together and to work with friends and peers on their feedback and creating something from a student’s point of view. I’m very excited for whatever comes of the project and hope to continue to develop it throughout the rest of the year. It’s currently live right now at electives.webflow.io as a fully responsive site, with the upload/quiz flow working and I’ll be putting it into beta during the 6 week break to continue to collect feedback and impressions on it. Thank you!
PS: Rather than doing a fully functioning Figma design file, I opted to code the entire site which is what worked best for me in my workflow. There is still some functionality in the Figma as I was testing some flows. Please feel free to poke around the site, it's pretty much fully functional and responsive. It's live at www.electives.webflow.io
Upload process
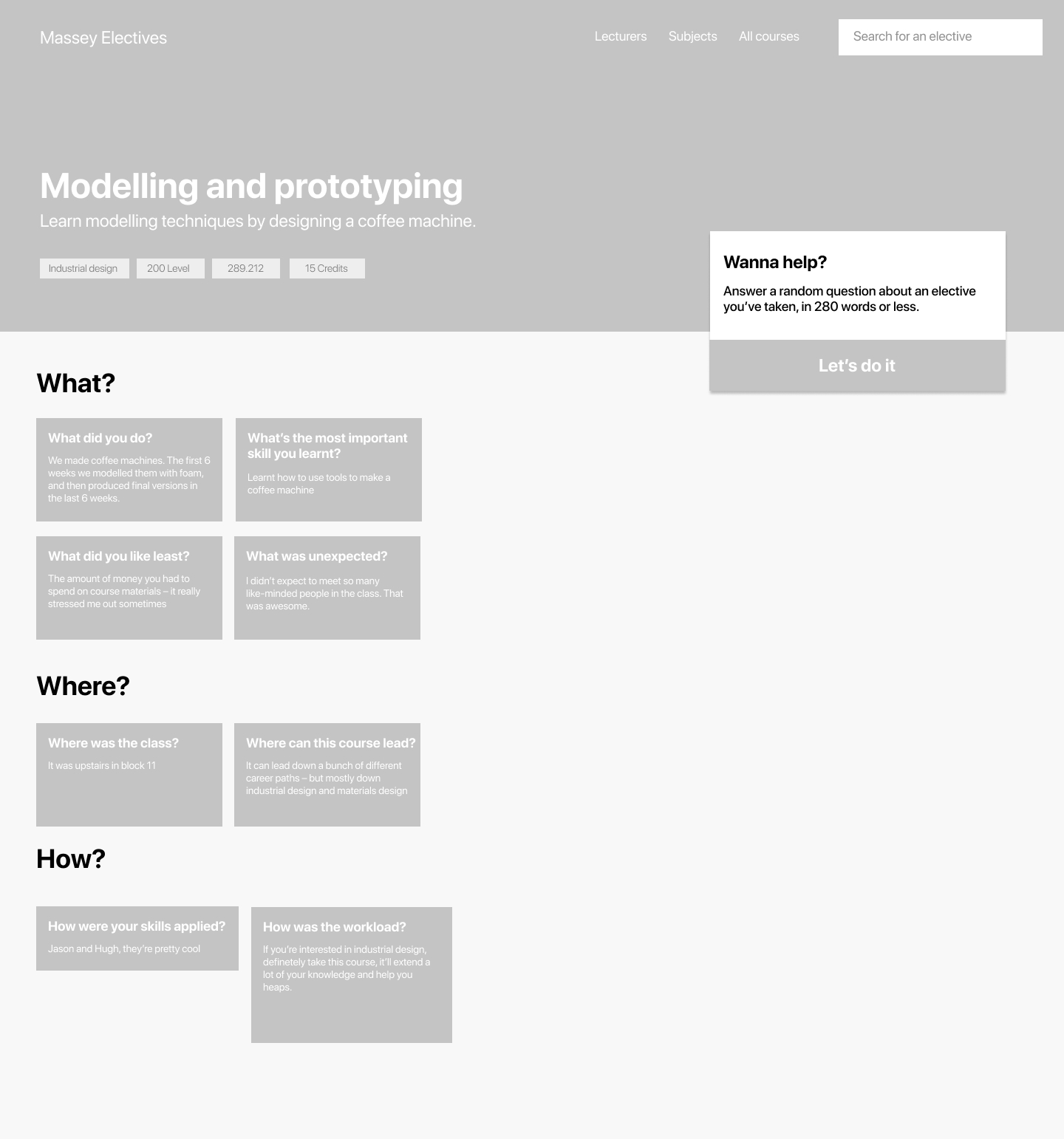
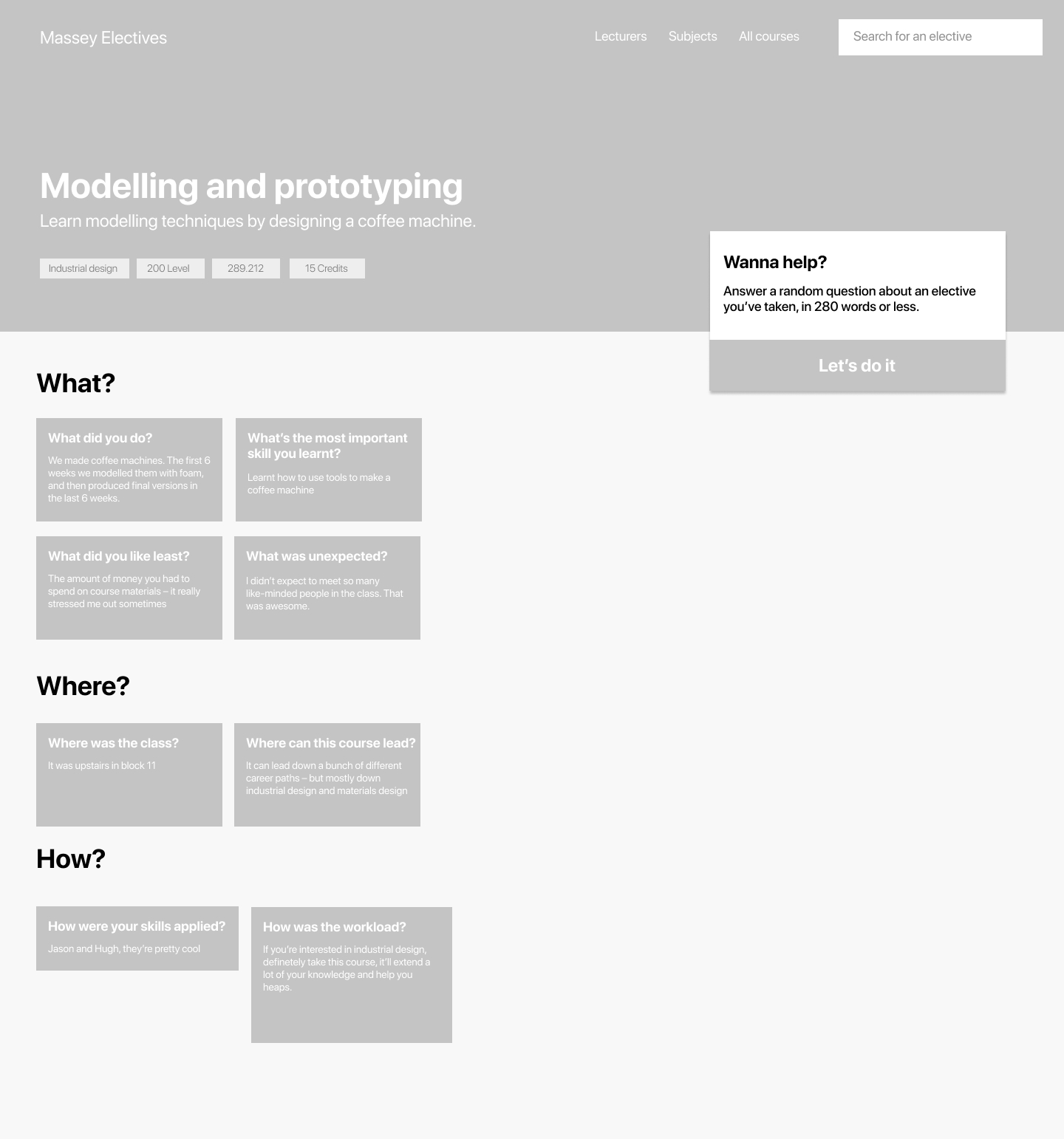
Since our last class on Thursday I've been thinking a lot about the upload process of the website because I've developed the floating side panel next to each course, offering a call to action to upload their work, but I haven't figured out exactly what that page might look like, until now. Originally I had planned to just have a dropdown of courses, which the student could select their elective, and then upload their blog link immediately after rating the course. However, in my user testing I found this wasn't as effective as I would have hoped. People weren't exactly sure where that button would take them, if it was off the page or not, and there was definitely a sense of "what's in it for me?" The user experience also wasn't great, in having a dropdown and just straight up asking for the link without offering a compelling reason why.

I also got great feedback from a lecturer who told me to look into my stars rating system a bit deeper. He offered the viewpoint that there are some lecturers at the school who are very hard on students, and can come across as mean at the time, causing students to potentially give the class a bad rating. He asked his class of fourth years whether they enjoyed the Type core at 100 level at the time, and everyone remarked how their lecturer was very hard on them, but the fundamental skills they learnt in the class were undeniable.
I was thinking about a rating system involving a tinder-like swiping system, where students could quickly get through a bunch of different questions by swiping left or right on yes or no questions. This design aimed to game-ify the upload processStill, there was no answer for the ‘what’s in it for me’ question. It was more like a glorified survey rather than something that offered a 'why am I doing this?' – still, it helped me form my next ideas.

Until I had a realization – I asked myself, how can I make surveys fun, sure. But most importantly what motivated people to do surveys. What kind of surveys are motivating? I realized a lot of friends of mine seem to love quizzes on facebook where they help identify personality traits, all for just answering simple questions (they also collect and sell that data in a non transparent way, but that’s another rant). In these quizzes, as thanks for letting us collect all this personal information on you, we'll show you your personality trait. Adobe actually just had one of these, and roped me into doing it! https://mycreativetype.com
It made me realize I actually do have something valuable to offer students, using the power of algorithms: personalized recommendations on which courses to take. Since students are likely on this website selfishly to look into future electives, I could play into that motivation. I could kill two birds with one stone, offering students questions which I could use in an algorithm to narrow down potential matches for future courses they should take, while also collecting information about how much the student enjoyed their last course.
Outcomes
This lead to two outcomes I’m really happy with. The first is the new rating/upload flow. It asks 5 simple questions of students.

Select 3 tags or ‘categories’ which relate to the course
Did they enjoy the course? Y/N
Did the lecturer teach the course well? Y/N
Did you learn a valuable new skill? Y/N
What is your blog link?
The last one, what is your blog link is the most valuable one, as students have told me they value that information above even photography of the course, because it allows them to see what the course is like, week by week, as well as seeing not just the finished product, but the development along the way.
The second outcome related to the upload flow, is a new section in the course page with a working title: ‘stats’ which shows students the answers to these questions from previous students. They take the data that students have answered, and anonymously add them up to indicate important information to prospective students at a place. For example, 47% of students were glad they took the course.

Removals
In this process, I’ve removed the questions and answers section – why? – simply put, in user testing students told me it would turn them off if they had a question they had to really think about (even if it was only a tweet length answer.) Also, when doing my sorting cards game with two separate groups of 4, they both put questions and answers in the bottom 75% of information heighracy, ie what they would care about most on a page about a prospective elective.
I also removed the star-based rating system, in favor of the new stats section. This relates back to my earlier user feedback where one lecturer (and his class) mentioned a great point to me about students giving a harsh rating because they didn’t like a lecturer or thought they were too harsh, when in reality they did learn a valuable new skill – this new system breaks those data points up so it’s easier for other students to see what is good about the course and what isn’t – so if the lecturer is eh but the course material is great, they can make a decision based on that, rather than just seeing a pretty vague star number.
I’ve also removed photo upload – in my testing I found that students told me they routinely move their work onto hard drives or cloud storage after they’re done the course, and since I would only be getting visitors to the website during periods like the 6 week break and summer break, this is a period where they would likely not have their source files or images on hand and ready to upload. I’ve been told by almost every student I’ve talked to that they would be far more likely to link to their blog, which they have available and in some cases memorized, rather than connecting their hard drive, transferring the files over, opening the files, exporting images of the finals and uploading. Especially when in most cases that work is already on their blogs anyway. I also had feedback in my two sorting tests that students preferred blogs over photos of work, since they could see the development, and they didn’t mind having to open multiple blogs for each course they were looking into, since they ask 3rd years to see their blogs anyway, or try and google them by themselves.
Summary
Overall I’m really happy with this work, but it will definitely be down to testing it - especially the questions I’m asking and the friction in the blog upload section. But I’m quite confident that once they see there is benefit for themselves, and they’re helping other students it will motivate them rather than just having the latter. One thing I think might need work is the interactivity of the survey questions, the great thing about the buzz feed and adobe quizzes is that they offer you answer buttons that are unique to who you might be, and while they serve the same Y/N purpose, it makes the user feel like "Hey! They're really getting to know me!" when they ask questions like are you an introvert or extrovert? Are you the person against the wall of the party or talking to everyone? My questions so far are just yes or no, but I did experiment using a multi choice answer, which I'll test tomorrow at uni.


I’ve also updated the CTA on each individual course page, but the copy needs tweaking for sure. Time to sleep!
V3 Formal crit

To avoid the problem of having no content on the page at all if students hadn’t left comments I want to use data that's already available for each course. I talked to students who said they would be more likely to leave feedback of some sort if there was basic data about the course already filled out.
To do this, I looked at the data that we already have about each course, provided by both the yellow booklet, and the Massey website:
- Name
- Description
- Semesters
- Course code
- Subject
- Credit amount
- Level
- Lecturer name
- Course costs
- Prerequisites
So, I decided to use that data that was already provided by the school, because I had tested and found out that students would be more likely to write feedback about a course that had some structure, like a name, bio, and lecturers. Plus, this means that the site is still useful to students even if there’s no comments from students – which is actually a huge part of getting feedback in the first place – because people actually need to use the damn thing. Plus, I’d be stupid to not use data that’s already available about a course.
After speaking with lecturers about the course feedback piece, they mentioned that the Call to Action to leave feedback about the course may not be enticing enough – and that maybe I should test a version where there’s some sort of super-easy rating method. I decided on using stars, as do popular book and food review websites
Feedback on V3:
– Stars might not be a good rating system, for some lecturers who are hard-ass, they might get a bad rating, when in reality their course was really useful – In v4 I will test with ‘I would recommend this course’
– The image that is in the course description section looks nice, but isn’t cohesive with the rest of the site, there aren’t other images with bounding boxes cut off – will remove this image in v4, because the reality is that most courses won’t even have 1 image, let alone 2
– “Choose your tomorrow” heading is too vague – will change to “Find your next elective”
– Feedback system still isn’t very compelling, hard to know what that button does “will it take me off this page or not?” – need to make it more clear what the CTA will do, and maybe make it stand out more visually, but will do more user testing to validate this
I wanted to design the site fully, filters and all, because I planned to build it to user test the upload process. Give the website to friends and 3rd & 4th years and see how it works out for them. Then go back and interview them.
My big problem that I need to solve now is the flow for getting students to upload work, and what would be motivating and encourage organic growth, without lecturers asking them to upload their work. That’s why I made the system of leaving a random anonymous comment, or uploading the blog link, or uploading the brief. I was given feedback by students that uploading a photo of the work would be a lot more effort than uploading the blog link.
I need to design the upload page, and start user testing. My current idea is to game-ify the upload process – something like tinder or a UI where you can answer a question, then either be done, or request another question. And the slight issue with this, since it requires input fields and actual work to be done, I sort of have to build it to test it. If I showed someone an upload field and asked them if they would upload a photo they might say “sure ill do that” but there’s a difference between them saying that, and them actually trying to dig out the photo from their hard drive and upload it.
I’ve been looking quite a bit about actually implementing this, and getting peoples opinions on the best way it could work. In my exploration I have gotten feedback from students and lecturers it might be really useful if the lecturer emailed students a link for them to fill out – other students have told me they ignore school emails. I need to clarify whether or not this goes against the rules of my brief which is “small action, big impact” and whether or not that means the site isn’t made by students, for students.
I assumed my challenge was “whatever it takes to get students to upload work” – whether it be by lecturers prompting them, or by their own doing. I would hope that I can do anything as long as the student recognises that their small action will have a big impact, and I want to design something that will work, not something that sounds good in theory and falls on its face in practice. Those details still need to be worked out with my lecturer.
v2.5 visual style

This week in class we started playing with visual style – I went for a pretty conservative look that uses background colors over images to produce a clean style that’s easy to read and scan – I originally went with Massey’s classic yellow color just for the elective page. I thought this was nice, but friends of mine weren’t so sure. I tried it with both purple and blue and they much preferred the blue color. I was still enjoying yellow.
v2.5

After doing some user testing, I got feedback from students that the design was much harder to scan through than the previous version – so I tried to mix things up between both of those two versions. I experimented with the more organized structure, while including student comments. This worked out much better – it solved the problem of needing students to answer so many questions
v2 Upload flow

Along with the v2 design based around questions, I also started experimenting with the upload process for students to give feedback about a course and upload photos.
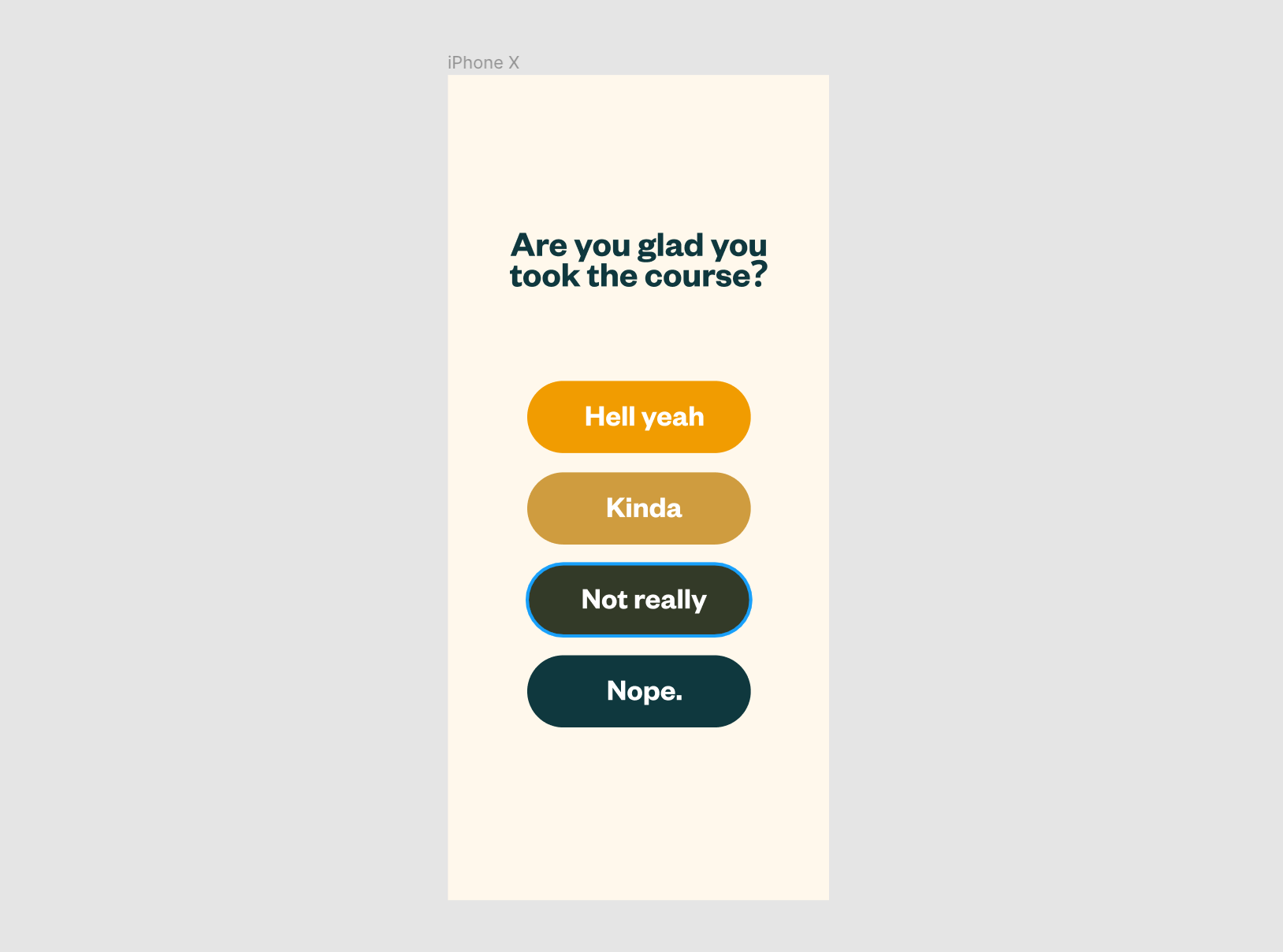
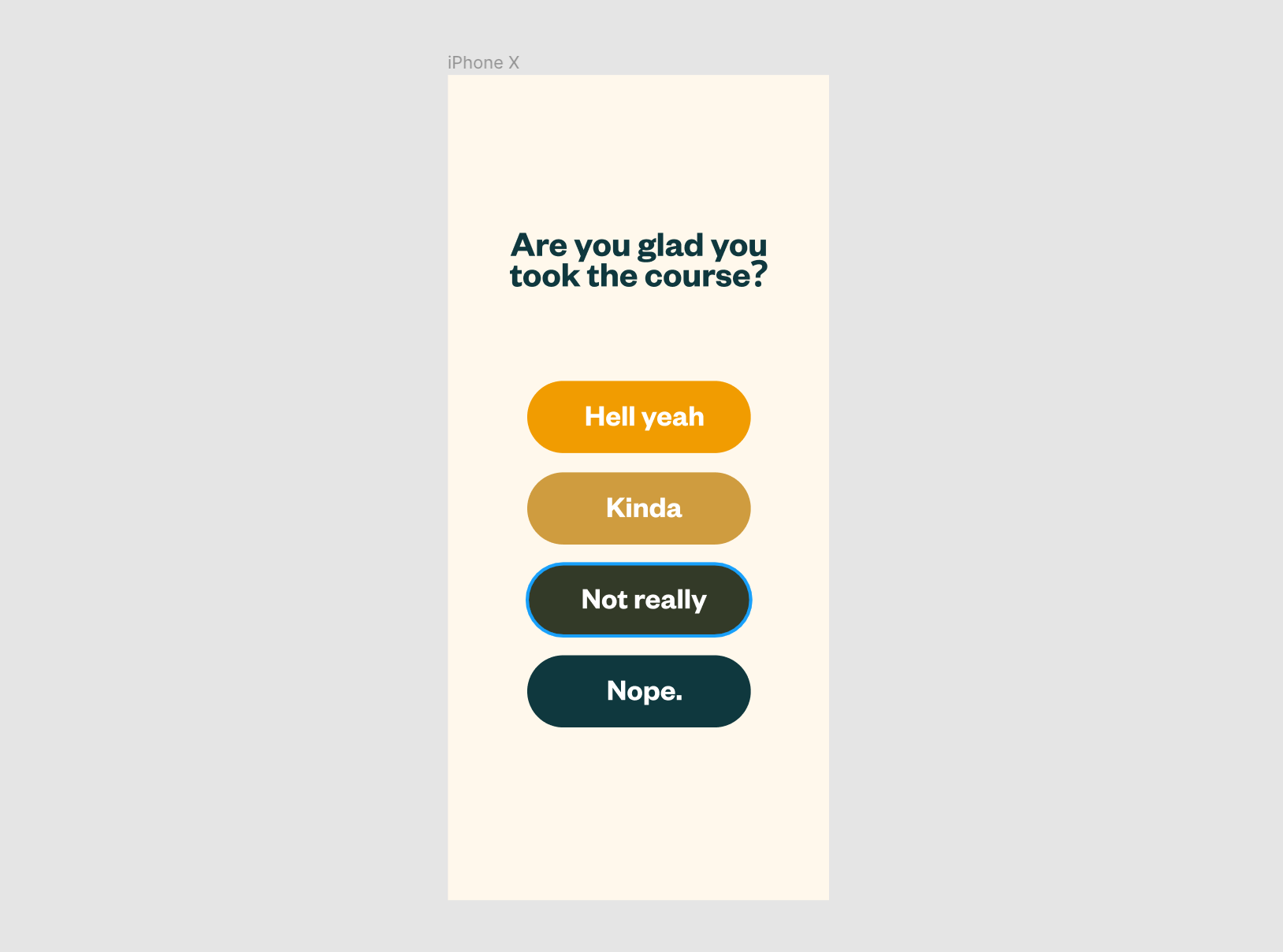
The design I came up with was trying to make the process for uploading as streamlined and frictionless as possible. I designed four different question options that could randomly appear once the student clicked the “let’s go” call to action on the sidebar. If they felt so inclined, they could also continue to answer more questions.
V2 Electives

After talking to brian, I realised it would be extremely hard to get lecturers to write all of that content, and he suggested I run it like wikipedia, where people can edit courses themselves and suggest changes.
So I did some research around wikipedia and found that there was a lot of friction involved with editing – as there should be to protect from griefing. It was also intimidating for a lot of people to suggest edits when they felt like they weren’t subject masters.
There’s also a big issue with course content, which is that someone's experience with a course is very subjective. If someone suggested the course description be “the course was good because it taught students how to use modelling and prototyping tools” another student could say “The course was all about understanding ergonomics of coffee machines” – they’re both right! They had different experiences with the course, and neither of them is wrong.
So I went back to the drawing board, and thought, what would this look like if there was no lecturer input at all? So I took it back to the basics. Who, What, Where, When, Why, How. I started thinking of sub-questions that students might ask other students: Who teaches this course? Why should someone care about this course? What type of previous knowledge is required for the course?
I started thinking of what that might look like on a page – questions and answers.
I was thinking of having students ask questions, and other students could up vote, and reply to comments – similar to functionality on reddit. However, I identified a few potential issues with this approach:
– Students are using this site mostly at the start and end of the year. If a question is asked at the end of the year, it might not be answered until a year later – leaving a ‘ghost-town’ feel to the website where there’s a bunch of unanswered questions.
– Without reaching critical mass, questions might not even be asked in the first place
So I thought it would be good to have questions pre-made, and ready for students who wanted to ask them, and not display a bunch of unanswered questions on each page.
In this design, students can browse
I got feedback from students that this was harder to browse though than the last design and wasn’t as easy to find information that they were looking for.
I did however learn that giving a prompt question to students would mean they were more likely to write a meaningful comment – especially if the process was gamified or randomised.
Pros:
- Lower barrier to upload content – the question is like a prompt rather than writing a random comment
Cons:
- Worse information architecture and content – hard to emphasise important questions or topics without moderation
- Not easily scannable by students looking for certain information
- If no students had answered questions, the pages would be completely blank – AKA useless
Changing it up

Today I met with one of my lecturers/mentors at Massey, we had a great conversation about the elective site and how to get students involved. I told him about how I was considering having it become a portfolio builder too, but then thought that would cause too much friction. So I was a bit stuck with getting students to upload their work. I also told him I was considering making it an entirely student run website, and that's when the conversation got interesting. He told me, taking his academic hat off, that is probably where I'd have the most success. But I told him that I wanted Massey's help with getting teachers involved with setting up their profiles, and courses. He told me that would be pretty difficult – they've already got so much on their plate that it probably wouldn't be worth it. I was also concerned the site would turn into one of those "rate your teacher" sites which commonly are quite negative towards teachers. We ended up agreeing that I should create it student first, and then once tutors caught wind of the fact that their courses were being uploaded by students and the site picks up speed, they might be inclined to write their own content. He also agreed that I should focus on the school of design, and try to make my target audience as small as possible to begin with, as long as it's easy to expand. As I left, he said to think of it like Wikipedia, where anyone can edit the content, but it's moderated.
But, I thought, who do I know who contributes to Wikipedia? How does someone even do that? It's not super clear or inviting. So I thought: I want to decrease friction for students uploading information, but I want the information to still be useful. I also thought, what a pain it would be to find one student to write the first draft of the class overview page, which isn't an accurate representation of everyone in the classes view. If someone changed that, it would be their view of the class. Rather than Wikipedia where most things are Objective, the way a student views an elective they've done is very Subjective.
I was pretty stuck at this point. So I just started doing some wire-framing – playing around, and taking the pages back to their most basic layout. I always like going back to Who, What, Where, When, Why, How. So I laid those out on the page as titles. Then I thought of questions behind them: What is this course like? Who are the lecturers? How much work is it? You know, questions that prospective students might ask students who have done the course already. After that, an idea kind of just fell into place. What if the site just asked students these questions straight up? Then, multiple students could answer the question and you'd get different viewpoints without entirely overwriting the whole page and another student's thoughts.
So I thought of an MVP user flow. Students would arrive at the homepage which would ask them if they need help, or they want to help. If they selected that they needed help, they'd be able to search for courses and find interesting ones. Once on a course, they could see what other students have answered to those common WWWWWH questions. If a student selected to help, they'd be able to choose an elective they've done in the past, then answer a random question about it in 280 characters or less. I figure this might gameify the uploading process in a way, by having a random question it becomes exciting, and the student can opt to answer more questions if they feel like it. Once lecturers decided they wanted to add their own descriptions, they could fill out a form to put in the required info, and the student examples would be merged with the lecturers content. This means that even if lecturers haven't been bothered to upload a description, there wlll still be content. I figure this is a much better way of getting feedback from students. I'm really happy with it. Now to create a prototype and do some testing with the two different versions on Tuesday.
V1 Design/Wireframes

I started my design by thinking about the questions students might want answers for when looking for electives. I asked a bunch of friends and students from my class for feedback, and resolved with the top 5 questions, including a bio. They were:
- What you’ll learn
- Who you’ll learn from
- What others think
- Who this course is for
- What you’ll be doing
Lecturers would answer most of these questions, and students would upload for the “what do others think”
This mimicked review sites like yelp where there was official information provided by the resturaunt, like a menu, opening hours, about sections etc – but with a review section so students could see what other students work looked like, or see comments they wrote about the course.
This meant that the small action students could do was upload a photo of their work, or leave a comment on the course, giving them two options.
Pros:
- Shows important information for students
- Easy to read and follow
Cons:
- Relies entirely on lecturer/student content to make a page (ie pages dont exist until someone writes some content)
Kaitiankitanga week one

This week in class we were exploring the differences between good and bad websites, exploring our ideas further and creating wireframes on paper. Thankfully, one of our chosen websites to research was the Massey electives flow for finding new information, since that's what my topic is about. In my user testing with a classmate it took her 20 minutes to find the yellow booklet containing the information, because it's not on the main Massey site, only on Coca, and even when you're on Coca's site its hard to find since it's a PDF.
I asked students in class what they thought of the yellow book and overall there were two main problems with it:
It doesn't provide enough useful information – it's literally just a brief description
And it isn't sortable/filterable – meaning students have to look through multiple pages of random electives when they might only be interested in VCD ones.
With that information I started with the hardest problem first – what other information is necessary for students to see. What other info are they looking for? In doing that, I asked two seperate groups of 4 students for 10 minutes of their time to do a card sorting exercise with me, in which we brainstormed different pieces of information they'd like to see on the site, and then ordered them based on priority.
This proved to be an extremely valuable experience as I was learning directly from my target audience what they were looking for – perfect. They ranked the top 5 as: Name, Description, Copy of brief, Student work photos, and lecturer information.
A great stepping point into wire framing when we're back from the holidays – I'll probably jump straight into Figma as I work faster there than with a pen and paper.
Kaitiankitanga week one

This week in class we were exploring the differences between good and bad websites, exploring our ideas further and creating wireframes on paper. Thankfully, one of our chosen websites to research was the Massey electives flow for finding new information, since that's what my topic is about. In my user testing with a classmate it took her 20 minutes to find the yellow booklet containing the information, because it's not on the main Massey site, only on Coca, and even when you're on Coca's site its hard to find since it's a PDF.
I asked students in class what they thought of the yellow book and overall there were two main problems with it:
It doesn't provide enough useful information – it's literally just a brief description
And it isn't sortable/filterable – meaning students have to look through multiple pages of random electives when they might only be interested in VCD ones.
With that information I started with the hardest problem first – what other information is necessary for students to see. What other info are they looking for? In doing that, I asked two seperate groups of 4 students for 10 minutes of their time to do a card sorting exercise with me, in which we brainstormed different pieces of information they'd like to see on the site, and then ordered them based on priority.
This proved to be an extremely valuable experience as I was learning directly from my target audience what they were looking for – perfect. They ranked the top 5 as: Name, Description, Copy of brief, Student work photos, and lecturer information.
A great stepping point into wire framing when we're back from the holidays – I'll probably jump straight into Figma as I work faster there than with a pen and paper.
V1 Design/Wireframes

I started my design by thinking about the questions students might want answers for when looking for electives. I asked a bunch of friends and students from my class for feedback, and resolved with the top 5 questions, including a bio. They were:
- What you’ll learn
- Who you’ll learn from
- What others think
- Who this course is for
- What you’ll be doing
Lecturers would answer most of these questions, and students would upload for the “what do others think”
This mimicked review sites like yelp where there was official information provided by the resturaunt, like a menu, opening hours, about sections etc – but with a review section so students could see what other students work looked like, or see comments they wrote about the course.
This meant that the small action students could do was upload a photo of their work, or leave a comment on the course, giving them two options.
Pros:
- Shows important information for students
- Easy to read and follow
Cons:
- Relies entirely on lecturer/student content to make a page (ie pages dont exist until someone writes some content)
v2 Upload flow

Along with the v2 design based around questions, I also started experimenting with the upload process for students to give feedback about a course and upload photos.
The design I came up with was trying to make the process for uploading as streamlined and frictionless as possible. I designed four different question options that could randomly appear once the student clicked the “let’s go” call to action on the sidebar. If they felt so inclined, they could also continue to answer more questions.
V2 Electives

After talking to brian, I realised it would be extremely hard to get lecturers to write all of that content, and he suggested I run it like wikipedia, where people can edit courses themselves and suggest changes.
So I did some research around wikipedia and found that there was a lot of friction involved with editing – as there should be to protect from griefing. It was also intimidating for a lot of people to suggest edits when they felt like they weren’t subject masters.
There’s also a big issue with course content, which is that someone's experience with a course is very subjective. If someone suggested the course description be “the course was good because it taught students how to use modelling and prototyping tools” another student could say “The course was all about understanding ergonomics of coffee machines” – they’re both right! They had different experiences with the course, and neither of them is wrong.
So I went back to the drawing board, and thought, what would this look like if there was no lecturer input at all? So I took it back to the basics. Who, What, Where, When, Why, How. I started thinking of sub-questions that students might ask other students: Who teaches this course? Why should someone care about this course? What type of previous knowledge is required for the course?
I started thinking of what that might look like on a page – questions and answers.
I was thinking of having students ask questions, and other students could up vote, and reply to comments – similar to functionality on reddit. However, I identified a few potential issues with this approach:
– Students are using this site mostly at the start and end of the year. If a question is asked at the end of the year, it might not be answered until a year later – leaving a ‘ghost-town’ feel to the website where there’s a bunch of unanswered questions.
– Without reaching critical mass, questions might not even be asked in the first place
So I thought it would be good to have questions pre-made, and ready for students who wanted to ask them, and not display a bunch of unanswered questions on each page.
In this design, students can browse
I got feedback from students that this was harder to browse though than the last design and wasn’t as easy to find information that they were looking for.
I did however learn that giving a prompt question to students would mean they were more likely to write a meaningful comment – especially if the process was gamified or randomised.
Pros:
- Lower barrier to upload content – the question is like a prompt rather than writing a random comment
Cons:
- Worse information architecture and content – hard to emphasise important questions or topics without moderation
- Not easily scannable by students looking for certain information
- If no students had answered questions, the pages would be completely blank – AKA useless
Changing it up

Today I met with one of my lecturers/mentors at Massey, we had a great conversation about the elective site and how to get students involved. I told him about how I was considering having it become a portfolio builder too, but then thought that would cause too much friction. So I was a bit stuck with getting students to upload their work. I also told him I was considering making it an entirely student run website, and that's when the conversation got interesting. He told me, taking his academic hat off, that is probably where I'd have the most success. But I told him that I wanted Massey's help with getting teachers involved with setting up their profiles, and courses. He told me that would be pretty difficult – they've already got so much on their plate that it probably wouldn't be worth it. I was also concerned the site would turn into one of those "rate your teacher" sites which commonly are quite negative towards teachers. We ended up agreeing that I should create it student first, and then once tutors caught wind of the fact that their courses were being uploaded by students and the site picks up speed, they might be inclined to write their own content. He also agreed that I should focus on the school of design, and try to make my target audience as small as possible to begin with, as long as it's easy to expand. As I left, he said to think of it like Wikipedia, where anyone can edit the content, but it's moderated.
But, I thought, who do I know who contributes to Wikipedia? How does someone even do that? It's not super clear or inviting. So I thought: I want to decrease friction for students uploading information, but I want the information to still be useful. I also thought, what a pain it would be to find one student to write the first draft of the class overview page, which isn't an accurate representation of everyone in the classes view. If someone changed that, it would be their view of the class. Rather than Wikipedia where most things are Objective, the way a student views an elective they've done is very Subjective.
I was pretty stuck at this point. So I just started doing some wire-framing – playing around, and taking the pages back to their most basic layout. I always like going back to Who, What, Where, When, Why, How. So I laid those out on the page as titles. Then I thought of questions behind them: What is this course like? Who are the lecturers? How much work is it? You know, questions that prospective students might ask students who have done the course already. After that, an idea kind of just fell into place. What if the site just asked students these questions straight up? Then, multiple students could answer the question and you'd get different viewpoints without entirely overwriting the whole page and another student's thoughts.
So I thought of an MVP user flow. Students would arrive at the homepage which would ask them if they need help, or they want to help. If they selected that they needed help, they'd be able to search for courses and find interesting ones. Once on a course, they could see what other students have answered to those common WWWWWH questions. If a student selected to help, they'd be able to choose an elective they've done in the past, then answer a random question about it in 280 characters or less. I figure this might gameify the uploading process in a way, by having a random question it becomes exciting, and the student can opt to answer more questions if they feel like it. Once lecturers decided they wanted to add their own descriptions, they could fill out a form to put in the required info, and the student examples would be merged with the lecturers content. This means that even if lecturers haven't been bothered to upload a description, there wlll still be content. I figure this is a much better way of getting feedback from students. I'm really happy with it. Now to create a prototype and do some testing with the two different versions on Tuesday.
v2.5 visual style

This week in class we started playing with visual style – I went for a pretty conservative look that uses background colors over images to produce a clean style that’s easy to read and scan – I originally went with Massey’s classic yellow color just for the elective page. I thought this was nice, but friends of mine weren’t so sure. I tried it with both purple and blue and they much preferred the blue color. I was still enjoying yellow.
v2.5

After doing some user testing, I got feedback from students that the design was much harder to scan through than the previous version – so I tried to mix things up between both of those two versions. I experimented with the more organized structure, while including student comments. This worked out much better – it solved the problem of needing students to answer so many questions
V3 Formal crit

To avoid the problem of having no content on the page at all if students hadn’t left comments I want to use data that's already available for each course. I talked to students who said they would be more likely to leave feedback of some sort if there was basic data about the course already filled out.
To do this, I looked at the data that we already have about each course, provided by both the yellow booklet, and the Massey website:
- Name
- Description
- Semesters
- Course code
- Subject
- Credit amount
- Level
- Lecturer name
- Course costs
- Prerequisites
So, I decided to use that data that was already provided by the school, because I had tested and found out that students would be more likely to write feedback about a course that had some structure, like a name, bio, and lecturers. Plus, this means that the site is still useful to students even if there’s no comments from students – which is actually a huge part of getting feedback in the first place – because people actually need to use the damn thing. Plus, I’d be stupid to not use data that’s already available about a course.
After speaking with lecturers about the course feedback piece, they mentioned that the Call to Action to leave feedback about the course may not be enticing enough – and that maybe I should test a version where there’s some sort of super-easy rating method. I decided on using stars, as do popular book and food review websites
Feedback on V3:
– Stars might not be a good rating system, for some lecturers who are hard-ass, they might get a bad rating, when in reality their course was really useful – In v4 I will test with ‘I would recommend this course’
– The image that is in the course description section looks nice, but isn’t cohesive with the rest of the site, there aren’t other images with bounding boxes cut off – will remove this image in v4, because the reality is that most courses won’t even have 1 image, let alone 2
– “Choose your tomorrow” heading is too vague – will change to “Find your next elective”
– Feedback system still isn’t very compelling, hard to know what that button does “will it take me off this page or not?” – need to make it more clear what the CTA will do, and maybe make it stand out more visually, but will do more user testing to validate this
I wanted to design the site fully, filters and all, because I planned to build it to user test the upload process. Give the website to friends and 3rd & 4th years and see how it works out for them. Then go back and interview them.
My big problem that I need to solve now is the flow for getting students to upload work, and what would be motivating and encourage organic growth, without lecturers asking them to upload their work. That’s why I made the system of leaving a random anonymous comment, or uploading the blog link, or uploading the brief. I was given feedback by students that uploading a photo of the work would be a lot more effort than uploading the blog link.
I need to design the upload page, and start user testing. My current idea is to game-ify the upload process – something like tinder or a UI where you can answer a question, then either be done, or request another question. And the slight issue with this, since it requires input fields and actual work to be done, I sort of have to build it to test it. If I showed someone an upload field and asked them if they would upload a photo they might say “sure ill do that” but there’s a difference between them saying that, and them actually trying to dig out the photo from their hard drive and upload it.
I’ve been looking quite a bit about actually implementing this, and getting peoples opinions on the best way it could work. In my exploration I have gotten feedback from students and lecturers it might be really useful if the lecturer emailed students a link for them to fill out – other students have told me they ignore school emails. I need to clarify whether or not this goes against the rules of my brief which is “small action, big impact” and whether or not that means the site isn’t made by students, for students.
I assumed my challenge was “whatever it takes to get students to upload work” – whether it be by lecturers prompting them, or by their own doing. I would hope that I can do anything as long as the student recognises that their small action will have a big impact, and I want to design something that will work, not something that sounds good in theory and falls on its face in practice. Those details still need to be worked out with my lecturer.
Reflection

Going into this project, my goals of it were to improve the user experience of finding information about electives for current and prospective Massey students. I also wanted to make it extremely easy and rewarding to upload feedback about the course – and that was definitely the biggest challenge I faced.
One of my other personal goals for the project was to have a live website that people can use and I can properly test with – I tried prototyping with Figma and XD and because of the lack of real world data for the feedback and upload process, it wasn’t very convincing. In the end, I was able to create a working site, which helped my design and testing process immensely. I was able to thoroughly test my upload process and get real user reactions because of the multiple different rabbit holes you could go down, rather than a prototype which has a set path.
It was definitely one of the most challenging projects I’ve worked on to date because of the complexity of the data involved too. I had to scrape course information from the Massey website which included course data and information and photos about lecturers. In testing I realised that I needed individual photos related to each elective which massey didn’t have. I figured in the end that I could simply scrape free to use images from google by using the elective title as the search name.
In our final week, I was very happy to do testing with students and hear feedback like “Is massey using thing?” and “Is this real? When can I start using it?” – which is always the best feedback to get. It’s not the flashiest design style, but I purposely went with a simple and easy to navigate site, and focused on the UX experience – although I am personally quite pleased with the way the UI came out. In my final testing, people rarely got lost or had to ask me questions.
I’m also very glad I limited the scope of the project from the outset – my target audience was just Massey COCA students, and the information was only about electives. As I improve the site through the coming weeks, I’d like to increase the scope of the project and I already have a bunch of ideas – such as including core classes, introducing pathways and possible careers, and generally having more information regarding what happens throughout a student’s time at Massey – I also would definitely include an area and system on the site for lecturers to upload content about their course – but for the scope of this project have focused on the student experience first and foremost.
Looking back, I’m very grateful I took a long time to figure out the UX of the site and do a lot of user testing with classmates and 3rd years upstairs. It really helped mould what the site has become and I wouldn’t have as good as a result without that testing and feedback. For example, one person told me they’d love to see other students blogs all in one place because they spend a tonne of time scraping tumblr looking for student examples. Another student gave the extremely valuable feedback that digging up images of their work could slow down the UX and be a painful process since often students move old projects to hard drives – so by allowing both blog uploads and photo uploads during the quiz, I get the best of both worlds – students who have blogs can upload them easily, and students without can still upload a photo if they have they stored locally and ready to go, if they feel like it.
I’m also so grateful for the flexibility of my lecturers to allow me to do this project. It’s something that really pushed me creatively and skills/tooling wise and I’m very appreciative of that allowance. It was very cool to see it come together and to work with friends and peers on their feedback and creating something from a student’s point of view. I’m very excited for whatever comes of the project and hope to continue to develop it throughout the rest of the year. It’s currently live right now at electives.webflow.io as a fully responsive site, with the upload/quiz flow working and I’ll be putting it into beta during the 6 week break to continue to collect feedback and impressions on it. Thank you!
PS: Rather than doing a fully functioning Figma design file, I opted to code the entire site which is what worked best for me in my workflow. There is still some functionality in the Figma as I was testing some flows. Please feel free to poke around the site, it's pretty much fully functional and responsive. It's live at www.electives.webflow.io
Upload process
Since our last class on Thursday I've been thinking a lot about the upload process of the website because I've developed the floating side panel next to each course, offering a call to action to upload their work, but I haven't figured out exactly what that page might look like, until now. Originally I had planned to just have a dropdown of courses, which the student could select their elective, and then upload their blog link immediately after rating the course. However, in my user testing I found this wasn't as effective as I would have hoped. People weren't exactly sure where that button would take them, if it was off the page or not, and there was definitely a sense of "what's in it for me?" The user experience also wasn't great, in having a dropdown and just straight up asking for the link without offering a compelling reason why.

I also got great feedback from a lecturer who told me to look into my stars rating system a bit deeper. He offered the viewpoint that there are some lecturers at the school who are very hard on students, and can come across as mean at the time, causing students to potentially give the class a bad rating. He asked his class of fourth years whether they enjoyed the Type core at 100 level at the time, and everyone remarked how their lecturer was very hard on them, but the fundamental skills they learnt in the class were undeniable.
I was thinking about a rating system involving a tinder-like swiping system, where students could quickly get through a bunch of different questions by swiping left or right on yes or no questions. This design aimed to game-ify the upload processStill, there was no answer for the ‘what’s in it for me’ question. It was more like a glorified survey rather than something that offered a 'why am I doing this?' – still, it helped me form my next ideas.

Until I had a realization – I asked myself, how can I make surveys fun, sure. But most importantly what motivated people to do surveys. What kind of surveys are motivating? I realized a lot of friends of mine seem to love quizzes on facebook where they help identify personality traits, all for just answering simple questions (they also collect and sell that data in a non transparent way, but that’s another rant). In these quizzes, as thanks for letting us collect all this personal information on you, we'll show you your personality trait. Adobe actually just had one of these, and roped me into doing it! https://mycreativetype.com
It made me realize I actually do have something valuable to offer students, using the power of algorithms: personalized recommendations on which courses to take. Since students are likely on this website selfishly to look into future electives, I could play into that motivation. I could kill two birds with one stone, offering students questions which I could use in an algorithm to narrow down potential matches for future courses they should take, while also collecting information about how much the student enjoyed their last course.
Outcomes
This lead to two outcomes I’m really happy with. The first is the new rating/upload flow. It asks 5 simple questions of students.

Select 3 tags or ‘categories’ which relate to the course
Did they enjoy the course? Y/N
Did the lecturer teach the course well? Y/N
Did you learn a valuable new skill? Y/N
What is your blog link?
The last one, what is your blog link is the most valuable one, as students have told me they value that information above even photography of the course, because it allows them to see what the course is like, week by week, as well as seeing not just the finished product, but the development along the way.
The second outcome related to the upload flow, is a new section in the course page with a working title: ‘stats’ which shows students the answers to these questions from previous students. They take the data that students have answered, and anonymously add them up to indicate important information to prospective students at a place. For example, 47% of students were glad they took the course.

Removals
In this process, I’ve removed the questions and answers section – why? – simply put, in user testing students told me it would turn them off if they had a question they had to really think about (even if it was only a tweet length answer.) Also, when doing my sorting cards game with two separate groups of 4, they both put questions and answers in the bottom 75% of information heighracy, ie what they would care about most on a page about a prospective elective.
I also removed the star-based rating system, in favor of the new stats section. This relates back to my earlier user feedback where one lecturer (and his class) mentioned a great point to me about students giving a harsh rating because they didn’t like a lecturer or thought they were too harsh, when in reality they did learn a valuable new skill – this new system breaks those data points up so it’s easier for other students to see what is good about the course and what isn’t – so if the lecturer is eh but the course material is great, they can make a decision based on that, rather than just seeing a pretty vague star number.
I’ve also removed photo upload – in my testing I found that students told me they routinely move their work onto hard drives or cloud storage after they’re done the course, and since I would only be getting visitors to the website during periods like the 6 week break and summer break, this is a period where they would likely not have their source files or images on hand and ready to upload. I’ve been told by almost every student I’ve talked to that they would be far more likely to link to their blog, which they have available and in some cases memorized, rather than connecting their hard drive, transferring the files over, opening the files, exporting images of the finals and uploading. Especially when in most cases that work is already on their blogs anyway. I also had feedback in my two sorting tests that students preferred blogs over photos of work, since they could see the development, and they didn’t mind having to open multiple blogs for each course they were looking into, since they ask 3rd years to see their blogs anyway, or try and google them by themselves.
Summary
Overall I’m really happy with this work, but it will definitely be down to testing it - especially the questions I’m asking and the friction in the blog upload section. But I’m quite confident that once they see there is benefit for themselves, and they’re helping other students it will motivate them rather than just having the latter. One thing I think might need work is the interactivity of the survey questions, the great thing about the buzz feed and adobe quizzes is that they offer you answer buttons that are unique to who you might be, and while they serve the same Y/N purpose, it makes the user feel like "Hey! They're really getting to know me!" when they ask questions like are you an introvert or extrovert? Are you the person against the wall of the party or talking to everyone? My questions so far are just yes or no, but I did experiment using a multi choice answer, which I'll test tomorrow at uni.


I’ve also updated the CTA on each individual course page, but the copy needs tweaking for sure. Time to sleep!
 See in AR
See in AR










